Développement web
Horizon Job
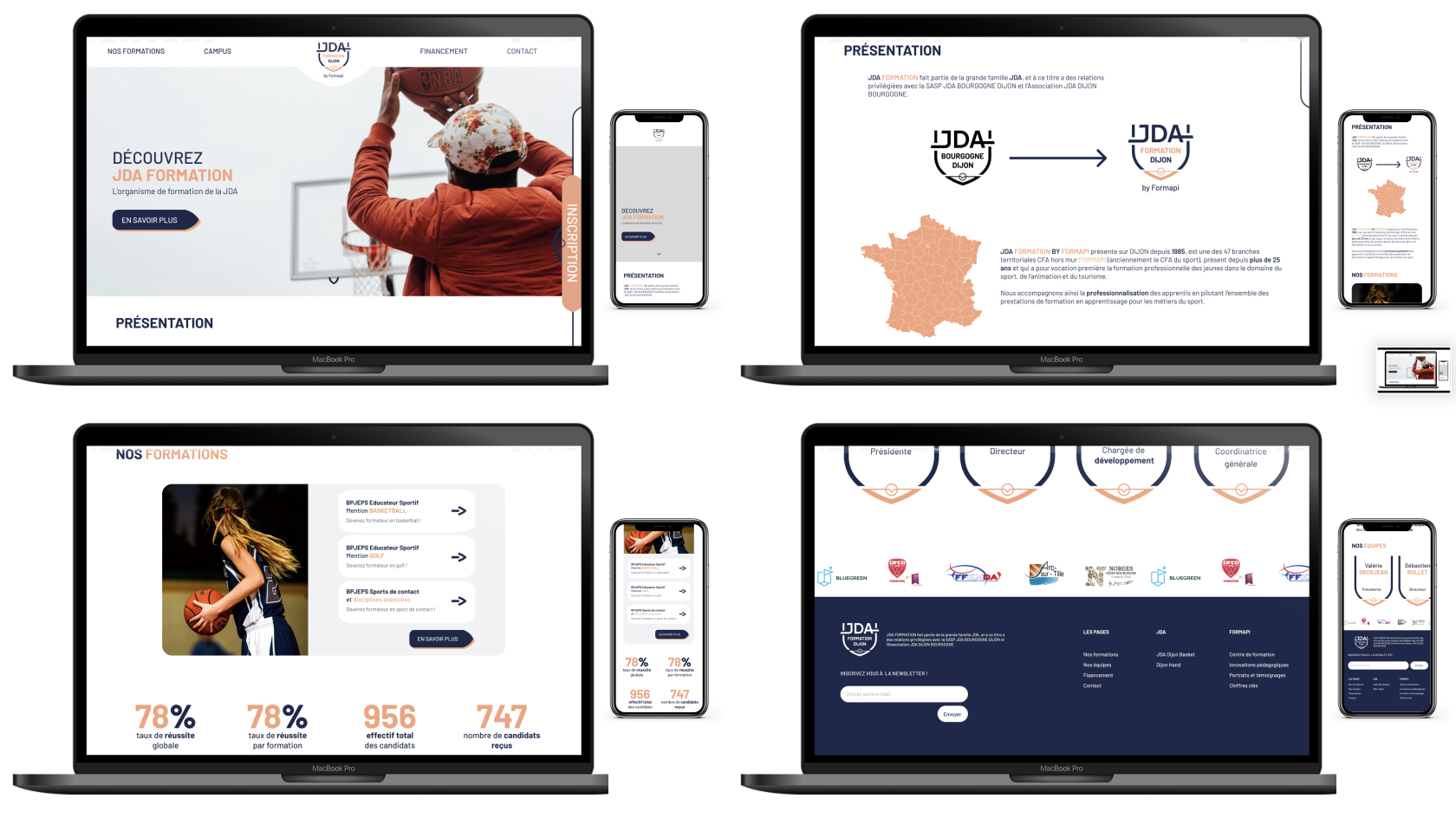
Résultat
JDA Formation
Introduction
Dans le cadre d'un séminaire de programmation à l'ESADD, le centre de formation "JDA Formation" nous a sollicités pour la création d'un site internet.
Moi et les autres étudiants, avons travaillé en groupes pour mener à bien cette tâche dans un délai de 5 jours.
Équipe
Mon équipe était composée de 2 designers et 2 développeurs.
Pour ma part, j'ai été team développeur ! 👨💻😎

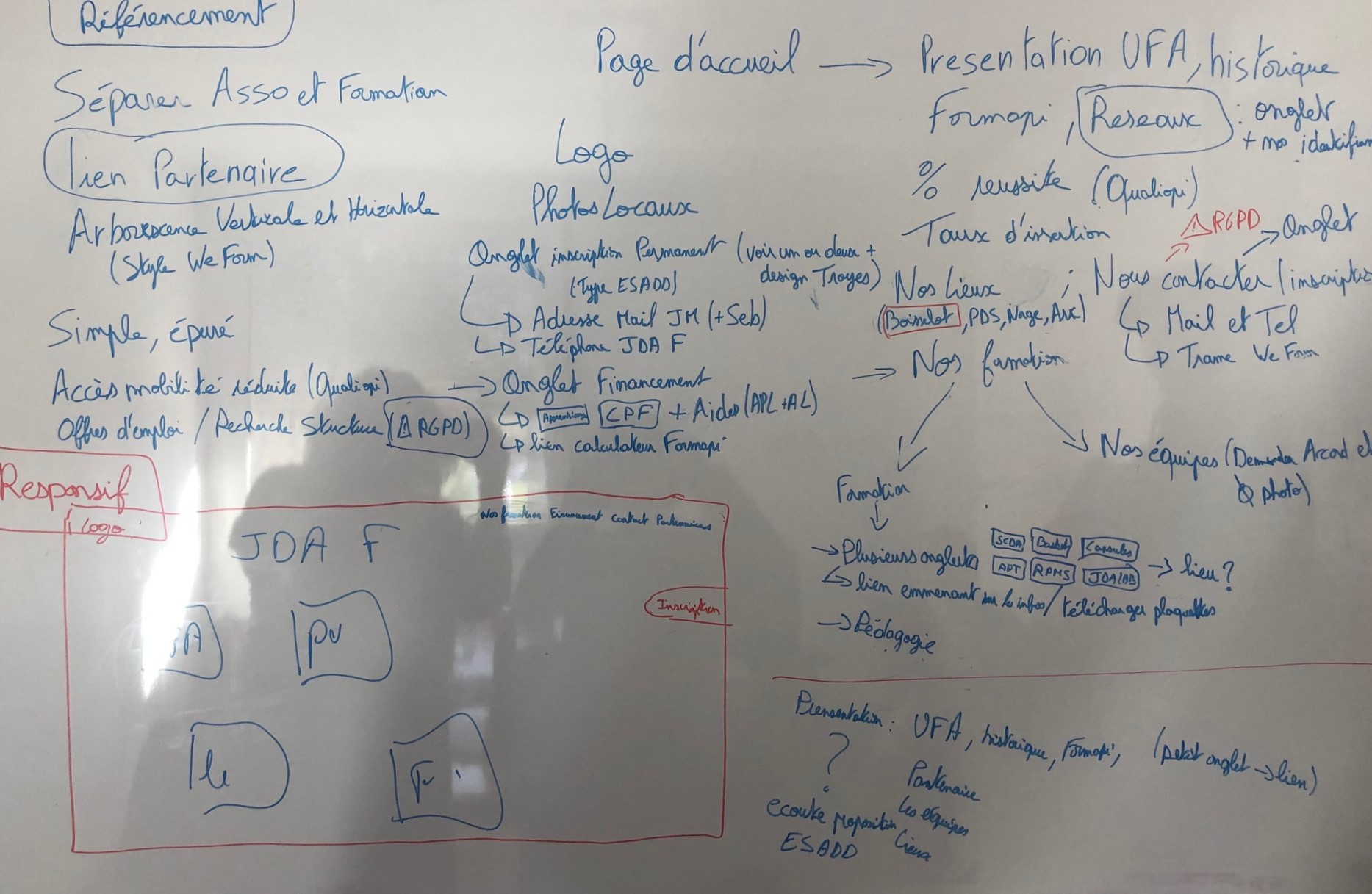
Brainstorming client
L'image ci-dessous est le brainstorming que le client nous avait envoyé en amont du séminaire. Ça nous avait permis d'avoir un aperçu de leur demande.
Le jour de la rencontre, nous avons bien échangé avec mon équipe et celle de JDA, pour avoir un maximum d'informations et comprendre pleinement les besoins du client. 👌

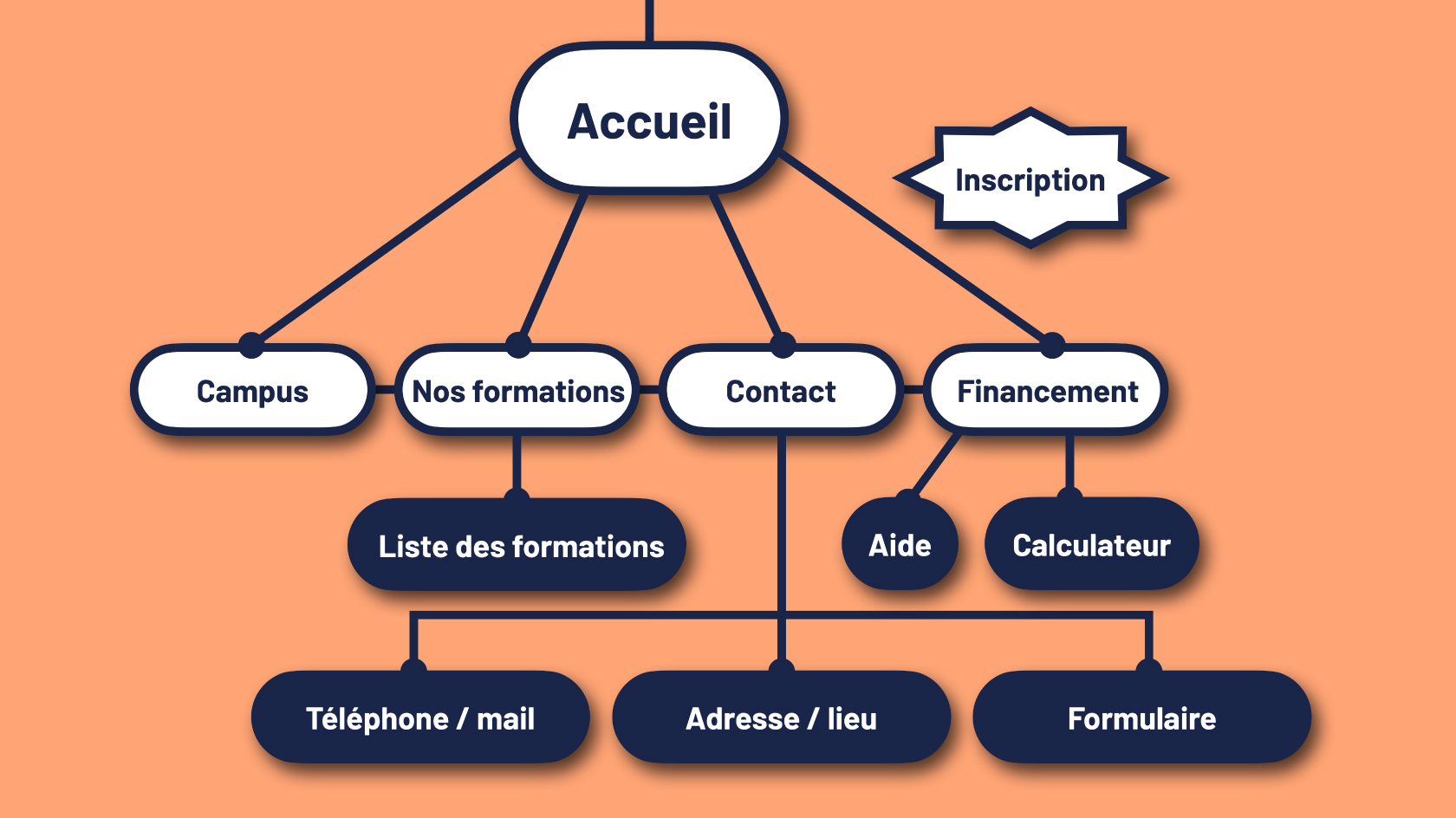
Arborescence
La première étape pour mon groupe, a été l'élaboration de l'arborescence.
Nous avons examiné les objectifs du site, ainsi que le contenu et les fonctionnalités qui devaient être inclus.
Sur la base de ces informations, nous avons pu définir une structure hiérarchique pour le site, en déterminant les pages principales et les liens entre elles.

Six To One
Pour la phase d'idéation, nous avons utilisé la méthode "six to one".
Elle nous a permis de filtrer et sélectionner toutes nos idées, afin de garder les solutions les plus prometteuses.

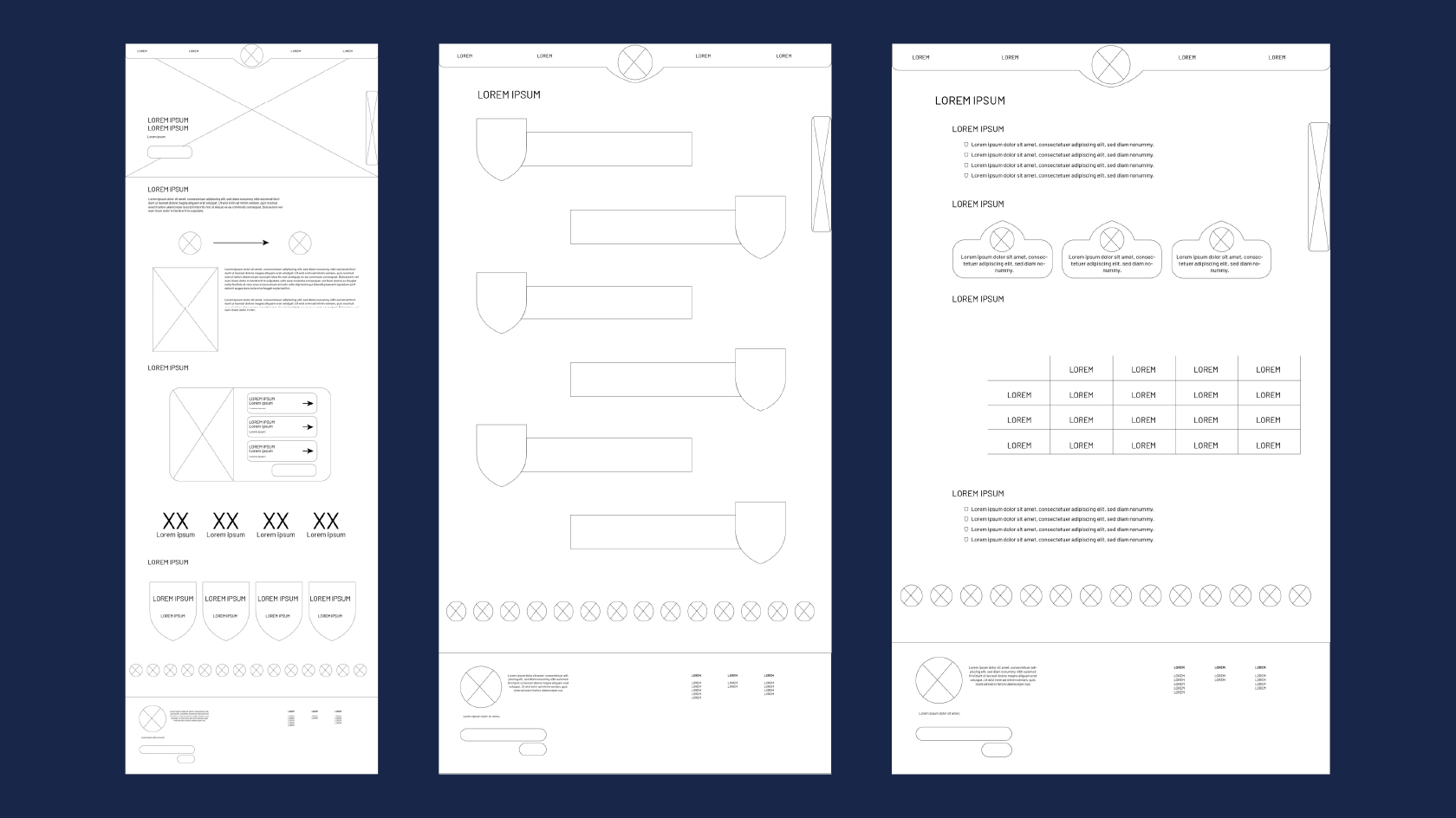
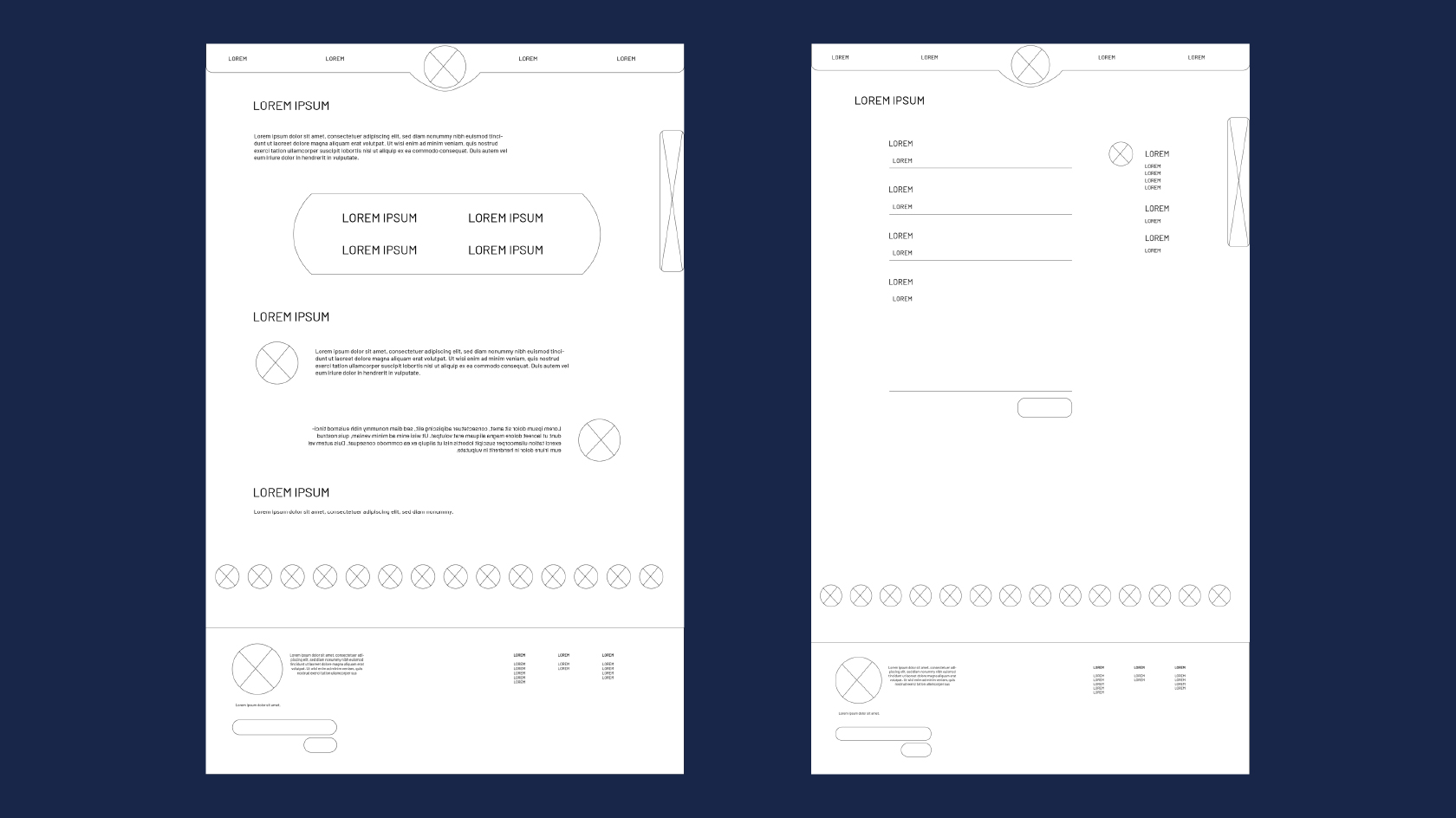
Wireframes
Après la sélection des idées principales, les designers de l'équipe ont conçu les wireframes. 👍


Maquettes
Une fois les wireframes créés et approuvés par tous, l'étape suivante a été la création de maquettes.

Développement
Suite à tout cela, l'étape finale a été le développement du site !
Nous, les développeurs, avons traduit les maquettes visuelles en code fonctionnel, en mettant en place l'environnement de développement, en découpant les maquettes et en développant les fonctionnalités nécessaires.
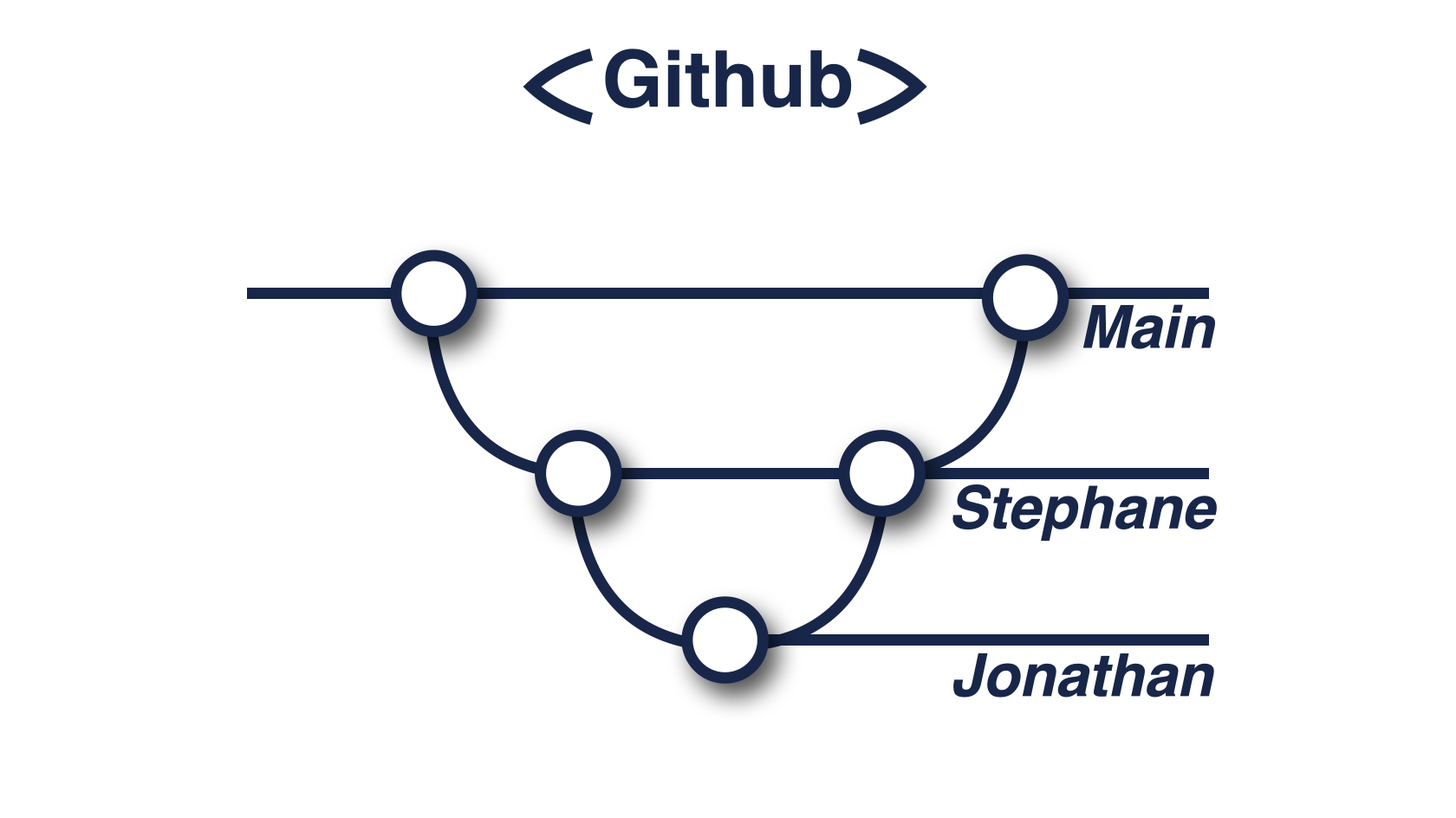
Nous avons utilisé GitHub comme plateforme de gestion de code source, nous permettant de travailler en collaboration, de se partager le code et de suivre les modifications apportées au projet.
En utilisant les bibliothèques jQuery, Barba.js et GSAP, nous avons également intégré des fonctionnalités avancées telles que la manipulation du DOM, les transitions de page et les animations.


Ce que j'ai appris
Ce séminaire de programmation a été une expérience enrichissante et intense !
Travailler en équipe m'a permis de développer mes compétences en matière de communication, de coordination et de collaboration.
Le délai de 5 jours pour créer ce site web a exigé une gestion efficace du temps. J'ai dû prioriser les tâches, définir des échéances et organiser mon travail afin de respecter le calendrier.
J'ai également eu l'occasion d'approfondir mes connaissances en programmation web !
Résultat
Moon Light
Introduction
Afin de perfectionner mes compétences en développement frontend et en animations web, j'ai entrepris de maîtriser l'utilisation de l'effet parallax. 💻
*disclaimer*
Ce projet est totalement inspiré d'un tutoriel sur YouTube. Le but était de comprendre comment utiliser cet effet parralax.
Aperçu

Portfolio 3D
Introduction
Internet regorge de sites web incroyables, et depuis quelques années ils en existent en 3D ! 😲🤩
Je me suis renseigné, et j'ai découvert "Three.js", une bibliothèque JavaScript permettant cela.
Dans le but de pouvoir créer un jour mes propres sites internet en 3D, je me suis lancé dans l'apprentissage de Three.js !
*disclaimer*
Ce projet est totalement inspiré d'un tutoriel de "JavaScript Mastery" sur YouTube. Le but était de comprendre comment utiliser cette bibliothèque.
Aperçu


Ce que j'ai appris
Ce projet m'a offert une première expérience concrète dans le développement web 3D, et il m'a permis de me familiariser avec l'utilisation de certaines bibliothèques JavaScript :
- Three.js
- React Three Fiber
- Tailwind CSS
- Framer Motion
Je suis enthousiaste quant aux compétences que j'ai commencé à développer, et cela me motive davantage à continuer d'explorer et de progresser dans ce domaine. J'ai hâte d'appliquer ce que j'ai appris à de futurs projets passionnants !
